И так в этом уроке мы рассмотрим как можно придать нашим фотографиям вид старых фото в стиле Polaroid.

Приступим.
Шаг 1.
Открываем наше фото в Photoshop и дублируем Background слой, режим смешивание ставим Soft Light.

Шаг 2.
Идем Layer > New Fill Layer > Solid Color и выбираем темно синий цвет. Автор использовал #070142. Режим смешивания слоя ставим Exclusion.


Шаг 3.
Идем Layer > New Adjustment Layer > Levels, и передвигаем черный ползунок немного правее, что бы придать цвету интенсивности.

Возможно вам уже нравится результат. Тогда вы можете остановиться или следовать уроку дальше и добиться более удивительного результата.
Шаг 4.
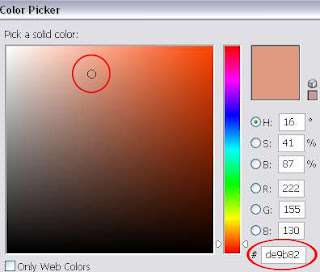
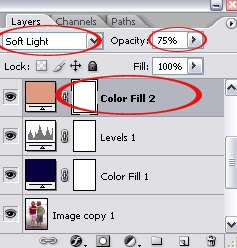
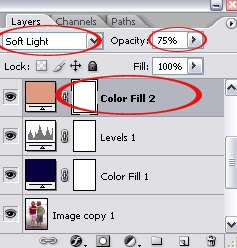
Опять идем Layer > New Fill Layer > Solid Color и выбираем светло оранжевый цвет. Автор использует #de9b82, режим смешивания этого слоя Soft Light, прозрачность 75%.


Опять же вы можете остановиться здесь, но если решили продолжить переходим к следующему шагу.
Шаг 5.
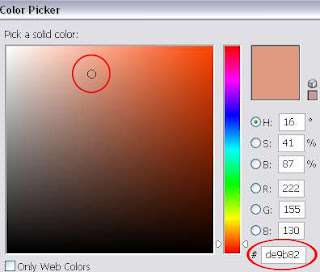
Снова Layer > New Fill Layer > Solid Color, выбираем светло розовый цвет #fed1eb, режим смешивания слоя Soft Light, прозрачность 50%.
Уже добились того чего хотели? Нет? Тогда продолжим.
Шаг 6.
Опять же Layer > New Fill Layer > Solid Color, выбираем темно синий цвет #070044, режим смешивания слоя Exclusion, прозрачность 100%.
Шаг 7. Он же последний)))
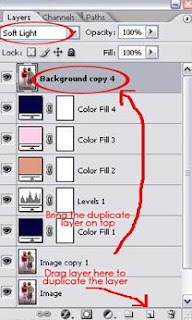
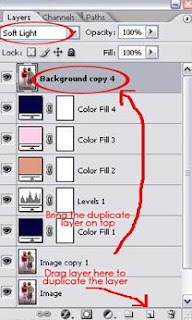
Дублируем слой с оригинальной фотографией и перетаскиваем его на самый верх, ставим режим смешивания Soft Light.

Мой результат.

Урок взят отсюда
Перевод: ANG3L

Урок Photoshop - Маска в Photoshop
Этот урок создан специально для тех, кто только начинает изучать Photoshop или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над "i".
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?
Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым. Точно так же работает маска слоя!
А теперь для лучшего понимания приступим к уроку.
Посмотрите на результат, к которому мы будем стремиться:
Да-да! Это фужер, который стоит за скалой, но перед океаном. Заметьте, что фужер частично прозрачный - сквозь него видно горизонт, хотя кусочек лимона и ножка - непрозрачны.
Шаг 1.
Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:
Шаг 2.
Откройте обе фотографии в Photoshop. Затем выберите инструмент - перемещения (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбнацию клавишCtrl + T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
Шаг 3.
На панеле слоев выберите слой с фужером и кликните на кнопке Add Layer Mask - внизу палитры. Она представляет собой прямоугольник с кругом внутри.
После того как кликните, вы увидите такую картину в палитре слоев:
Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Сейчас мы разберемся как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1. Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2. Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3. Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы скозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть - это секрет Маски!
В зависимости какой цвет установлен в палитре: черный цвет - маскирует объект, а белый - разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре -
нажмите букву "D".
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4.
Возьмите инструмент Кисть. Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом - она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.
Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:
Шаг 5.
В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1. Установите прозрачность (Opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2. Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать - серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты ко слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:
Надеемся, что перед вами, наконец, прояснилось понятие "Маска" в программе Photoshop. И вы теперь знаете, что с масками работать намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Photoshop. Пробуйте, экспериментируйте, учитесь.
Резюме:
Итак, Вы уяснили, что маска в Photoshop - то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
- Layer -> Layer Masks -> Reveal All или Hide All;
- Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву "Х"
Рисование оттенками серого цвета - придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе. При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.

Урок Photoshop - Использование кривых в Photoshop
Инструмент Curves (Кривые), используемый в программе Photoshop – является одним из самых мощных и гибких методов цветокоррекции и настройки тональности изображения.
Давайте рассмотрим его подробнее.
С помощью Curves можно изменять любой оттенок яркости в диапазоне от 0 до 255, устанавливать до 15управляющих точек, а также настраивать цвета отдельных каналов. Данный инструмент очень удобен для быстрого и эффективного редактирования изображений.
Параметры диалогового окна
Вызов диалогового окна происходит через меню Image -> Adjustments -> Curves (Изображение -> Настройка -> Кривые) или комбинацией клавиш Ctrl+M.
Открытое окно инструмента Curves имеет вид:
 Рис.1. Диалоговое окно Curves. А - свет, Б - средние тона, В - тени
Рис.1. Диалоговое окно Curves. А - свет, Б - средние тона, В - тени
График отражает отношение исходной яркости пикселов (Входная яркость) к новому значению цвета (Выходная яркость). Поскольку изначально никаких изменений не производилось, эти величины равны друг другу и график является линейным с углом наклона в 45 градусов.
Для цветовой модели RGB график изменяется в диапазоне от 0 до 255, где тени (значения, близкие к 0) находятся в точке А, а светлые области (значения, близкие к 255) в точке В. Для модели CMYK значения отсчитываются в процентах от 0 до 100 и тени, в отличие от RGB-модели, находятся в точке В. Изменение положения теней и светов меняется нажатием на двойную стрелку.
В данном примере рассматривается изображение в модели RGB, и исходный вид кривых представлен на Рис.1.
Значения кнопок
● Кнопка ОК применяет все операции с кривыми к изображению.
● Кнопка Reset отменяет все действия с кривыми и закрывает диалоговое окно. Нажатие на эту кнопку с удержанием клавиши Alt возвращает кривую к исходному состоянию, окно при этом не закрывается.
● Кнопки Save и Load позволяют соответственно сохранить и загрузить вид кривой для дальнейшего ее использования в других изображениях.
● Кнопка Smoth сглаживает кривую, нарисованную карандашом. Активна только для этого инструмента.
● Кнопка Auto – предназначена для автоматической коррекции изображения.
● Кнопка Options – определяет дополнительные опции.
● Кнопки с пипетками позволяют установить черную, нейтральную и белую точку изображения.
Дополнительные возможности
● Для изменения вида фоновой сетки, зажмите клавишу Alt и щелкните по сетке.
● Нельзя переместить окно с изображением при активном диалоговом окне, но допустимо увеличение (CTRL + плюс) или уменьшение (CTRL + минус) его масштаба.
● Щелчком мыши по кривой при нажатой клавише SHIFT устанавливают узловую точку в каждом канале.
● Для определения светлых и темных областей, щелкните курсором мыши на фрагмент изображения. Соответствующий этой области, участок кривой выделится окружностью.
Изменение кривой
Вид самой кривой можно менять следующими способами:
● Установкой и перемещением узловых точек на графике.
● Вводом числовых значений в поля Input и Output.
● С помощью инструмента «Карандаш». Для создания прямых отрезков можно устанавливать точки с нажатой клавишей SHIFT.
Удаление точки с графика производится простым щелчком мыши на нее при нажатой клавише CTRL.
Осветление и затемнение изображения
Для осветления всего изображения необходимо переместить средние тона (точка Б на рис.1) в область светлых тонов. Так как выходная яркость (Вертикальная ось) изменяется снизу вверх от темных тонов к светлым, то для осветления изображения, поднимите точку Б вверх (Рис.2), а для затемнения - опустить вниз.
 Рис.2. Вид кривых для осветления изображения
Рис.2. Вид кривых для осветления изображения
Для осветления лишь некоторых участков изображения, например, теней, необходимо вначале определить соответствующие области кривой на графике, а затем изменять эти участки, оставляя остальную часть графика без изменения (Рис.3).
 Рис.3. Осветление темных участков изображения
Рис.3. Осветление темных участков изображения
Изменение контраста
Контраст изображения достигается осветлением светлых участков и затемнением темных участков, как показано на Рис.4. Средние тона остаются неизменными.
 Рис.4. Увеличение контраста изображения
Рис.4. Увеличение контраста изображения
Для уменьшения контраста изображения следует инвертировать график (Рис.5).
 Рис.5. Снижение контраста изображения
Рис.5. Снижение контраста изображения
Для увеличения контраста черно-белых рисунков, сканированных чертежей, рисунков с оттенками серого, лучше всего использовать график, показанный на Рис.6.
 Рис.6. Увеличение контраста черно-белых рисунков
Рис.6. Увеличение контраста черно-белых рисунков
На Рис.7 показано исходное изображение, полученное путем сканирования с листа бумаги.
 Рис.7. Исходный сканированный рисунок
Рис.7. Исходный сканированный рисунок
Применяя к рисунку кривую, приведенную на Рис.6, и отменив цветность, получим окончательное изображение (Рис.8).
 Рис.7а. Рисунок, полученный после использования кривых
Рис.7а. Рисунок, полученный после использования кривых
Работа с каналами
Инструмент Curves позволяют управлять яркостями отдельных каналов. В модели RGB три канала - красный, зеленый и синий, смешением которых получается любой оттенок изображения. Согласно цветовому кругу, тесно связанному с моделью RGB (Рис.8), увеличение одного цвета автоматически влечет понижение уровня противоположного цвета, расположенного на удалении 180 градусов. Так, при уменьшении уровня синего цвета в фотографии, она начнет приобретать желтый оттенок.
 Рис.8. Цветовой круг
Рис.8. Цветовой круг
Рассмотрим применение каналов для коррекции фотографии. В приведенном примере, исходное изображение имеет синий оттенок (Рис.9). Уменьшение уровня яркости в средних тонах канала Blue, приводит к добавлению желтого цвета к средним тонам изображения. Лицо на фотографии перестало быть холодным и приобрело более теплый оттенок.
 Рис.9. Исходная фотография
Рис.9. Исходная фотография
 Рис.10. Откорректированная фотография
Рис.10. Откорректированная фотография
Кривая, соответствующая проведенным изменениям, показана на Рис.11.
 Рис.11. Уменьшение уровня средних тонов в синем канале
Рис.11. Уменьшение уровня средних тонов в синем канале
Теплые оттенки в изображении визуально воспринимаются лучше, чем холодные, поэтому в фотографии портрета всегда должен присутствовать желтый оттенок. Исключение составляют фотографии, на которых заведомо изображены черные, красные или желтые лица.
Горячие клавиши
1. Щелчок по изображению, с удержанием клавиши CTRL, устанавливает узловую точку в выбранном канале.
2. Щелчок по изображению, с удержанием комбинации клавиш CTRL+SHFT, добавляет узловые точки во все каналы кроме основного.
3. Щелчок по кривой с удержанием клавиши SHIFT, добавляет одновременно перемещаемые точки. Щелчок по уже установленным точкам с зажатой клавишей SHIFT выделяет их, позволяя управлять сразу несколькими узлами. При этом, выделенные точки будут закрашены черным цветом.
4. Комбинацией клавиш CTRL + D удаляют выделение со всех точек.
5. Клавиши со стрелками позволяют перемещать выделенные узлы в разных направлениях.
6. Комбинацией клавиш CTRL + 1 | 2 | 3 – определяют выбор канала.
7. Комбинацией клавиш CTRL + ~ - определяет выбор общего канала.

Урок Photoshop - Привет, солнечный свет! (Ванильная обработка)
В этом уроке мы узнаем о том, как добавить немного солнечного света на фотографии, сделанные в пасмурный денек.
Примером будет служить эта фотография маков, когда солнце было скрыто за толстым слоем облаков:
Шаг 1.
Для начала скопируем исходник (Ctrl + J) и установим Blending Modes - "Screen" и Opacity (Непрозрачность) между 100% и 70% (это зависит от яркости вашего фото).
Получаем:
Шаг 2.
Создаем корректирующий слой Layer -> Adjustment Layer -> Hue / Saturation (Цветовой тон / Насыщенность) и устанавливаем Saturation – 100, что обесцветит фото. Устанавливаем Режим наложения слоя (Blending Modes) –Multiply (Умножение).
Получаем:
Шаг 3.
Создаем корректирующий слой "Curves" (Кривые) и устанавливаем значение "Output" = 142, "Input" = 90.
Получаем:
Шаг 4.
Теперь очередь "Color Balance" (Цветовой контраст). Идем Layer -> Adjustment Layer -> Color Balance и устанавливаем значения для "Midtones": +43; 0; -56.
Получаем:
Шаг 5.
Создаем еще один корректирующий слой "Curves" (Кривые) и устанавливаем значение "Output" = 155, "Input" =129.
Получаем:
Шаг 6.
И снова создаем корректирующий слой "Curves" со значениями:
- для первой точки: "Output" - 110, "Input" - 119;
- для второй точки: "Output" - 154, "Input" - 150.
Получаем:
Шаг 7.
Создаем новый слой Layer -> New fill layer -> Solid color с режимом наложения (Blending Modes) - Exclusion(Исключение), прозрачностью (Fill) 35% и заливаем цветом #25566d.
Получаем:
Шаг 8.
Следующий корректирующий слой "Curves" со значениями:
- для первой точки: "Output" - 85, "Input" - 102;
- для второй точки: "Output" - 147, "Input" - 155.
Получаем:
Шаг 9.
Снова "Color Balance" (Цветовой контраст). Идем Layer -> Adjustment Layer -> Color Balance и устанавливаем значения для "Midtones": -42; 0; 0.
Получаем:
Шаг 10.
Еще раз "Color Balance" (Цветовой контраст). Идем Layer -> Adjustment Layer -> Color Balance и устанавливаем значения для "Midtones": +23; 0; +40.
Получаем:
Шаг 11.
Создаем новый слой Layer -> New fill layer -> Solid color с режимом наложения (Blending Modes) - Exclusion(Исключение), Fill (Прозрачность) 11% и заливаем цветом #4c4875.
Получаем:
Автор: De Vetpan

Урок Photoshop - Яркое фото - это просто!
Урок о том, как добиться объёмности и «светящихся» цветов на фотографии.
Открываем изображение в Photoshop.
Шаг 1.
Первым делом избавляемся от незначительных дефектов кожи при помощи инструментов Healing Brush и Clone Stamp. Это очевидный и понятный шаг.
 До обработки Healing Brush и Clone Stamp
До обработки Healing Brush и Clone Stamp
 После обработки Healing Brush и Clone Stamp
После обработки Healing Brush и Clone Stamp
Шаг 2.
Теперь избавляемся от фона. Делается это легко. В меню выбираем Select -> Color Range (Выделить - Диапазон цветов) и кликаем пипеткой по фону. Получается такая маска:
Но нам нужно, чтобы фон ушёл целиком. Поэтому берём пипетку с плюсиком и проводим по всему фону (изобразил стрелочкой):
Жмём OK. Получилось выделение.
Теперь в меню выбираем Layer -> New Fill Layer -> Solid Color (Слой - Новый слой заливки - Однотонный цвет) и выбираем белый цвет. Выделение автоматически стало маской этого слоя:
Но поскольку тона кожи и фона местами были похожи, на теле (и маечке) появились белые дыры. Всё легко устраняется: выбираем стандартную кисть чёрного цвета и зарисовываем в маске все белые места.
Шаг 3.
Объединяем оба слоя в новый слой (Ctrl+Shift+Alt+E).
Шаг 4.
Из очевидных косяков ещё слишком тёмная задняя рука и слишком светлая ближняя. Создаём два корректирующих слоя с кривыми (или с уровнями), добавляем к слоям маски и быстренько заштриховываем те места, которые мы хотим исправить.
Шаг 5.
Теперь приступаем к созданию этой самой объёмности, о которой спрашивали. Объединяем опять все слои на новый, дублируем его и переводим верхний в режим наложения Screen (Осветление) - значение Fill (Прозрачность слоя) ставим на своё усмотрение.
Добавляем к верхнему слою маску, инвертируем (Ctrl+I) и кистью белого цвета выделяем те места, которые должны быть светлее. Она выглядит примерно так:
Применяем к маске слоя Gaussian Blur.
Получается так:
Шаг 6.
Далее делаем объём ещё более объёмным. Для этого снова объединяем все слои на новый, дублируем, но верхний переводим уже в режим наложения Linear Burn (Линейный затемнитель), значение Fill (Прозрачность слоя) — процентов 10-15%).
Шаг 7.
Теперь слегка повышаем контраст новым корректирующим слоем с кривыми и проделываем обычную операцию по повышению резкости: Filter -> Other -> High Pass (Фильтр - Другие - Цветовой контраст) с небольшим значением.
В итоге получаем:
Вот ещё пара примеров, обработанных абсолютно так же:
Автор: Алексей Лифанов

Урок Photoshop - Гламурная обработка портрета. Экспериментируем!
Сразу предупреждаю - это не урок, это скорее призыв с желанием учиться. Предназначен для тех, кто имеет хоть какое-то базовое знание Photoshop и сможет следовать поэтапным шагам без картинок.
Итак, что я делал чтобы добиться этого результата?
Обработка была произведена в три этапа.
Этап 1.
Частотное разложение, о котором был урок недавно. Мне способ очень понравился, единственное что на этой фотографии я использовал не 5-пиксельный шаг, а 12-пиксельный.
Впрочем, как бы ни был хорош метод, видимо я недостаточно хорош, потому что желаемого эффекта чистоты кожи я добиться не смог, как не мучал слой со структурой - все равно оставались пятна на лбу и носу.
Этап 2.
Ввиду этого я использовал второй способ улучшения кожи, а именно фильтр Imagenomic Portraiture (Портретюр).
На новый слой я наложил фильтр Портретюр с достаточно большими настройками замыливания, и через маску проявил его только на коже лица и шеи.
После этого я создал еще одну копию нижнего слоя, перевел ее в High Pass: (Filter -> Other -> High Pass (Фильтр - Другие - Цветовой контраст)) со значением 7px, и наложил поверх Портретюра по той же маске.
Стало лучше, но я решил контрольный в голову, и добавил новый серый слой, на него наложил Add Noise (Добавить шум): Filter -> Noise -> Add Noise со значением 45px, далее Filter -> Stylize -> Emboss (Фильтр - Стилизация - Тиснение) и снова Filter -> Noise -> Median (Фильтр - Шум - Медиана) со значением 1px.
Применил шум на ту же маску Портретюра, изменив режим наложения (Blending Modes) на Soft Light (Мягкий свет).
Этап 3.
На третьем этапе кожа была приведена в порядок и я занялся цветом и светом. Перед этим, правда, немного подправил линию носа и овал лица. Корректирующий слой Black&White в режиме наложения Luminosity - 13%, ползунки красного и желтого примерно на -50. Получили загорелую кожу, далее Selective Color, для белого цвета (White) поставил Black на -35.
Дальше немного убрал вибрацию, дорисовал губы и немного теней на лбу.
И, конечно, кадрирование! Волосы в кадре мне показались лишними я их обрезал.
Вот и все!
До обработки:
Наш результат:
Автор: Илья Ратман